Hi! I'm a software engineer and technologist who is passionate about sustainable energy.
I have worked with numerous technologies and programming languages to create software for a very wide range of applications. Some of these applications include communicating with solar charge controllers, online education platforms, media player APIs, interactive installations for museums, immersive theater and music performances, research experiments that examine the energy efficiency of software, and much more.
My work is based in a technology agnostic ethos that prioritizes legibility and collaboration.
Software Engineering Projects
Solar Protocol (2020-2021)
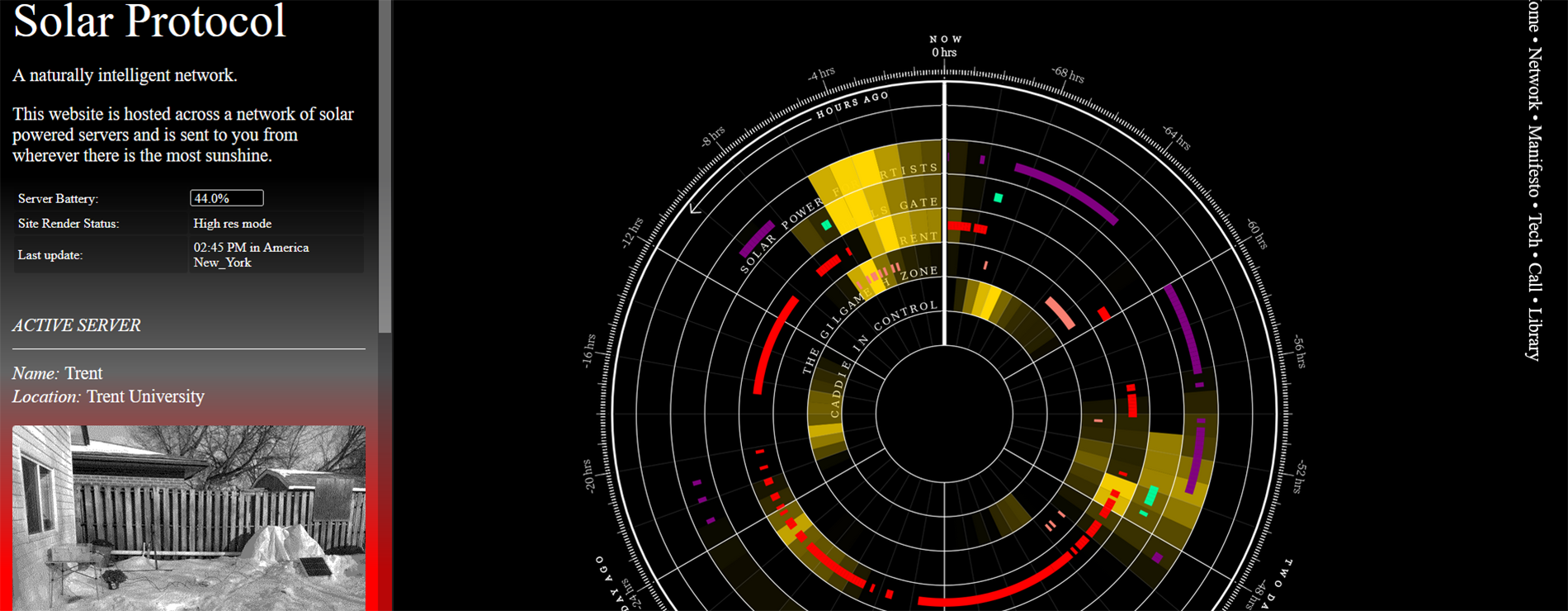
Solar Protocol
Collaborators: Tega Brain and Benedetta Piantella
Solar Protocol is a global network of solar powered web servers that directs traffic to whichever device on the network is in the most sunlight at a given moment. The design of the site relies on energy efficient front-end design methodologies that minimize the amount of data transferred to the client and communicates the energy characteristics of the system to the user. More info.
You can see this project at www.solarprotocol.net.
Programming languages used: Python, HTML, CSS, PHP, Bash
Image: Screen grab from the Solar Protocol website.

Brightsign API and file distribution system for the Guggenheim Museum (2019)
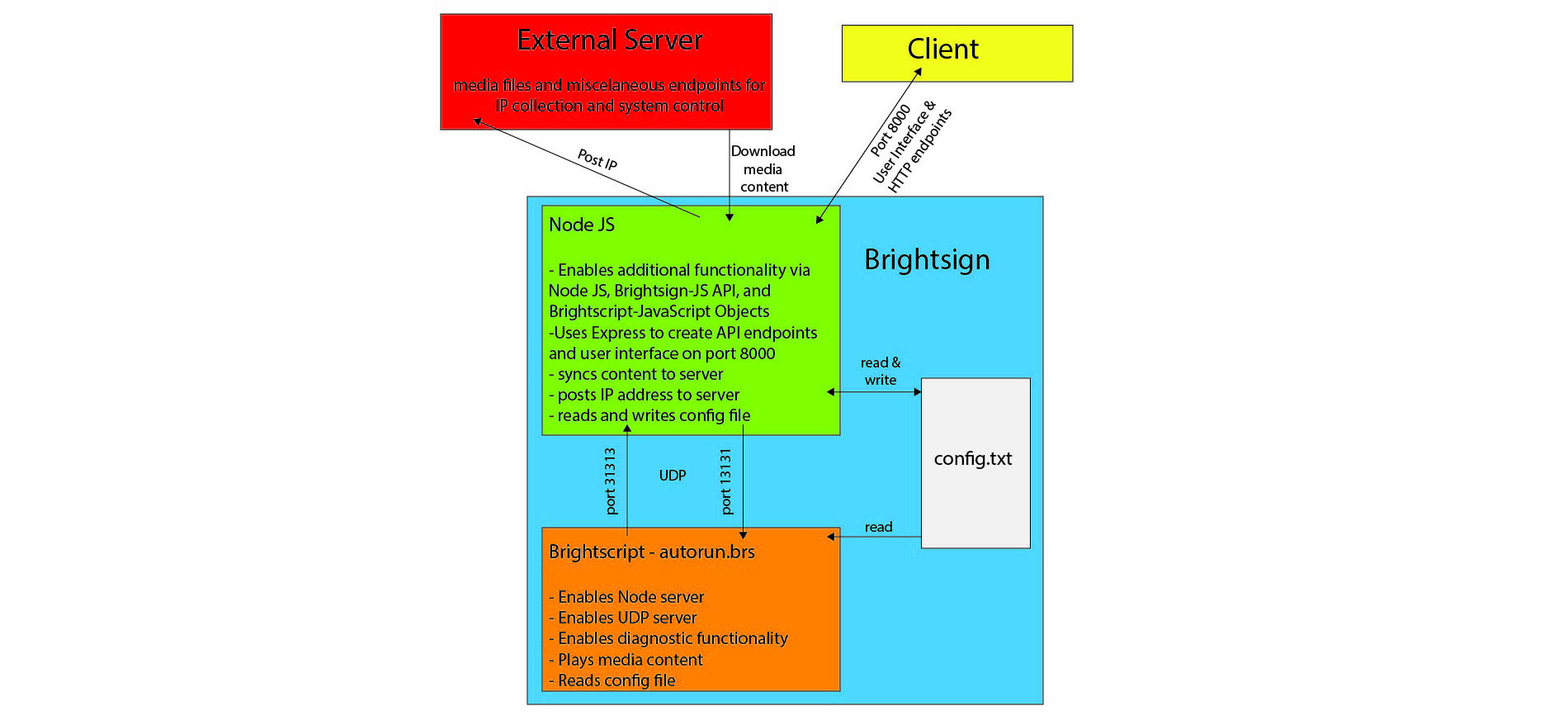
Brightsign API
Client: The Guggenheim Museum
Role: UX designer and software engineer
I designed and engineered a system for distributing content to remote media players throughout the museum. The software tools that Brightsign provides are severely lacking. I developed a system that enabled complex automation and remote system control while also streamlining the hardware installation process. More info.
The system I designed gave installers significantly more resources for troubleshooting and resolving problems remotely. It included an API with clear endpoints, automated processes for distributing media to hardware from a centralized server, and a series of interfaces and visual elements that conveyed key information to technicians.
Programming languages used: Javascript, HTML, CSS, Node.JS, Brightscript, Python
You can see the code for this project at https://github.com/alexnathanson/BrightsignAPI
Image: Illustration of data flows and system functions in Brightsign API and media distribution system.

Solar Power for Artists' Art Archive (2019)
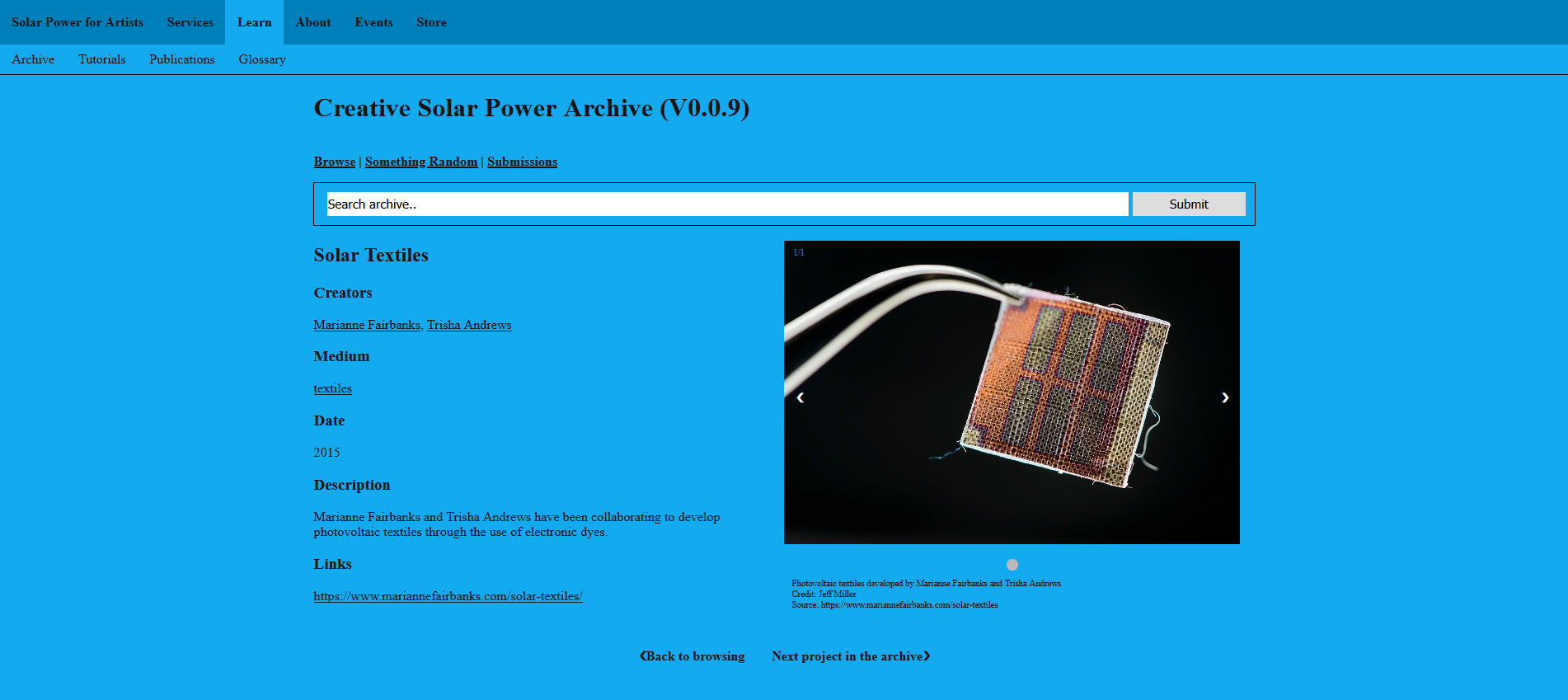
Solar Power for Artists' Archive
Role: Designer and Front-end Developer
The Solar Power for Artists' Solar Art Archive is a collection of solar artwork from the late 1950s through the present day. It is the most comprehensive repository for this information on the internet. The website allows users to explore this history. It is designed to allow users to easily find specific information they are looking for while also giving them the opportunity to discover new and unexpected works of art. More info.
Programming languages used: Javascript, HTML, CSS
You can view the archive here.
Image: Screen grab from the Solar Art Archive showing how an individual project is displayed.

Software for Live Music and Theater Performance (2010-2019)
Live Performance Software
Role: Software Engineer, Artist, and Performer
I have created numerous pieces of software for use in live performance environments that have been performed all over the world. My software has been used for generating, manipulating, controlling, and interacting with all manner of media (video, audio, lights, robotics, etc). I have also built custom performance interfaces and instruments for use in music, dance, theater, and installation works. More info.
Notable performances featuring my work have occurred at Film Society of Lincoln Center, Museum of the Moving Image, Issue Project Room, and La MaMa. Some of this work can be seen at www.fanletters.info.
Programming languages used: openFrameworks (C++), Max/MSP/Jitter, Processing, Python, and various physical computing platforms. This work required a strong knowledge of OpenGL.
Image: Echolocation, a performance by Lindsay Packer and Fan Letters at Issue Project Room, December 2019.

Writing
A History of Solar Power Art and Design (2021)
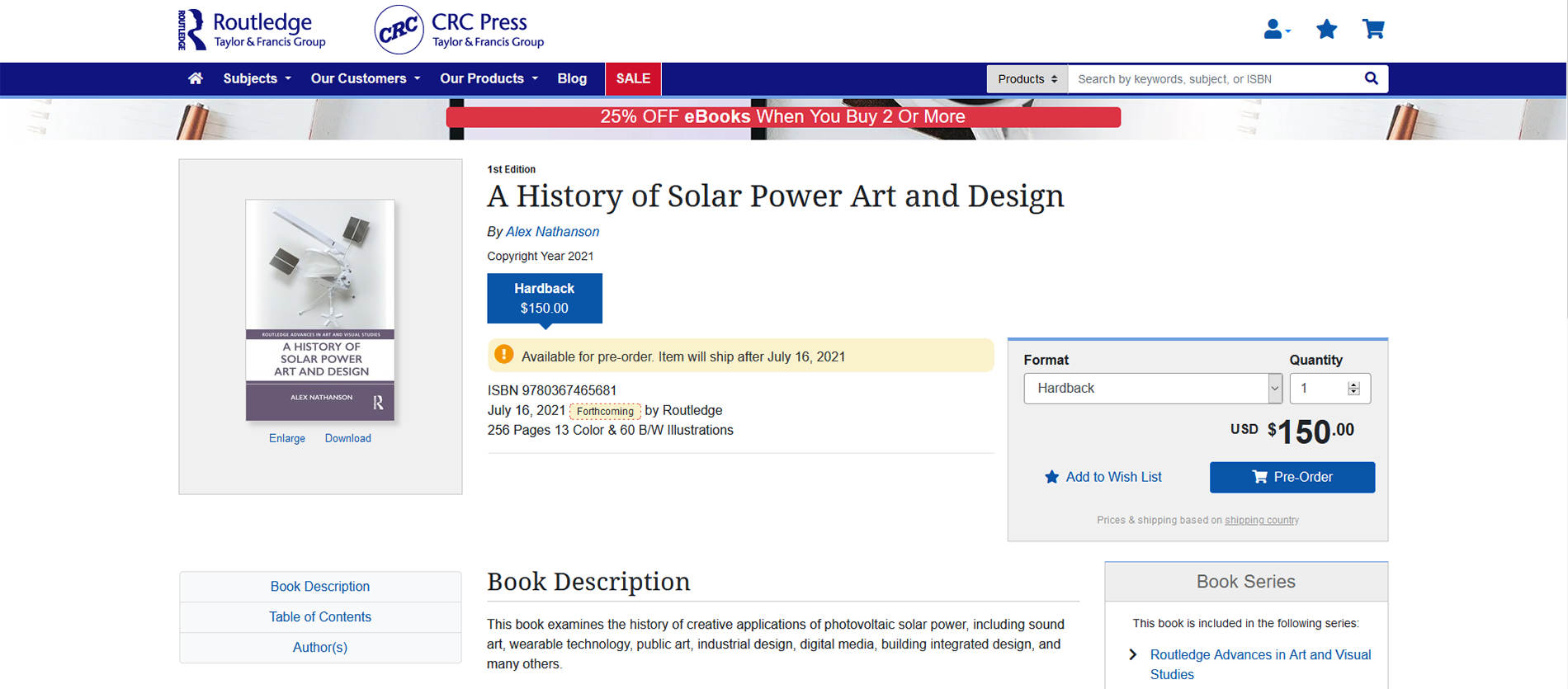
A History of Solar Power Art and Design
Role: Author
Publisher: Routledge
Release Date: July 16, 2021
A History of Solar Power Art and Design is the first interdisciplinary book on this subject. The book explores the history of PV integration in textiles, buildings, products, sound art, sculpture, digital design, and more. More info.
More info about the book can be found at Routledge's website.
Image: Screen grab from the Routledge website.

Solar-Powered Server: Designing for a More Energy Positive Internet (2020)
Energy Positive Web Design
Role: Researcher, designer, and fullstack software engineer
Collaborators: Tega Brain, Benedetta Piantella, and Keita Ohshiro
Our research explored the challenges and possibilities for designing more energy efficient web interfaces. More info.
Chi 2020 Abstract: User Experience designers, software engineers and computer scientists alike are rarely tasked with thinking about the environmental impact and resource consumption of their design decisions, both when creating online platforms and experiences and when publishing multimedia content. Furthermore, free or low-cost web and hosting services encourage designers and users alike to overlook the substantial energy footprint of their online behaviors and interactions. The Solar-Powered Server is as a system designed to more deeply investigate the power consumption of our online actions and compare different design elements and choices, while experimenting with the intrinsic qualities of renewable energy sources in order to create more resource-efficient content, to make information storage more accessible under low resource conditions and foster more energy positive behaviors. Our paper can be found here.
Image: Screen grab from the ACM website depicting our project's page from Chi 2020.

Bio
I am an interdisciplinary technologist with a long history of work in software engineering and sustainable energy.
As a solar power designer, I have created interactive and educational projects for The Climate Museum, Solar One, and the NYC Department of Education, among others. My solar power design work can be seen at www.solarpowerforartists.com.
I received a M.S. in Integrated Digital Media from NYU Tandon School of Engineering in 2019. In addition to work developing software, I have also taught Creative Coding (a Javascript/P5.JS class), at both the undergraduate and graduate level at NYU Tandon.
Most recently I wrote a book on the history of solar power art and design, which is being published by Routledge and will be released on July 16, 2021.
Software Languages
Currently, I mostly work with Javascript and Python, but I have also worked professionally with Node.JS, PHP, Max/MSP/Jitter, Processing, Brightscript, OpenFrameworks (C++), Bash, and others. I pride myself on being able to get up to speed with a new language, library, or framework incredibly quickly.
You can find my code on Github.